丹青社がPlayCanvasでデジタルツインを構築!
リアルとデジタルの垣根を超える空間体験を実現し、アジャイル開発を効率化したPlayCanvasの強みとは
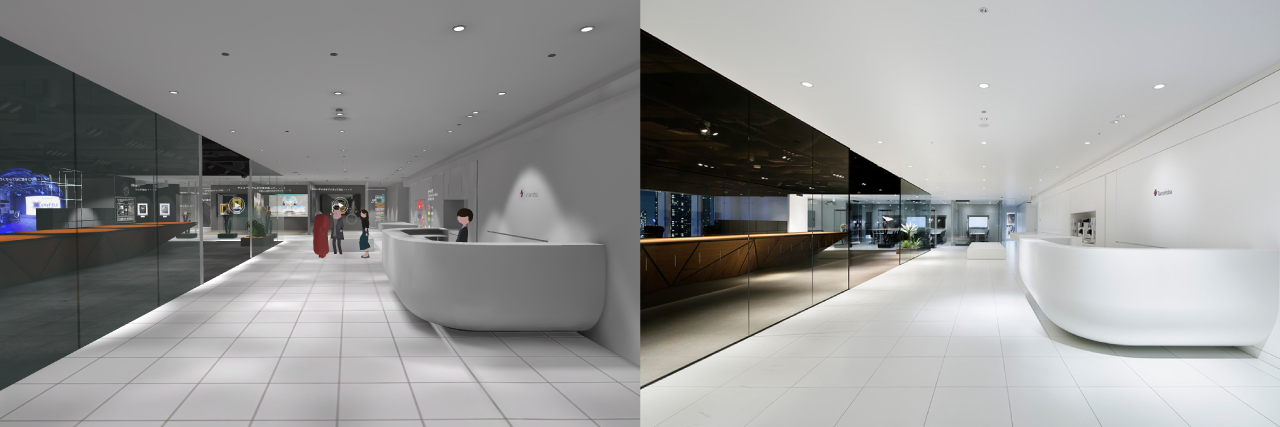
商業・文化施設、展示会などリアル空間での設計・施工実績を多数持つ丹青社が、自社オフィス内レセプションエリアのデジタルツイン「バーチャルクリエイティブミーツ(以下、VCM)」開発にPlayCanvasを採用。現実世界を仮想空間に再現したバーチャルショールームとして活用し、顧客からの引合獲得を実現しています。
本記事では丹青社のチーフクリエイティブディレクターである山下氏とデザイナーの大久保氏にデジタルツイン構築に役立った同社の知見やPlayCanvasのメリット、PlayCanvas採用の決め手や導入効果などについて伺いました。
INTERVIEWEES

山下 純
株式会社丹青社
デザインセンター
チーフクリエイティブディレクター

大久保 玲亮
株式会社丹青社
デザインセンター
デザイナー
まず、御社の会社概要および事業内容をご紹介いただけますでしょうか?
大久保:「こころを動かす空間創造のプロフェッショナル」として、店舗などの商業空間、博物館などの文化空間、展示会などのイベント空間等、人が行き交うさまざまな社会交流空間づくりの課題解決をおこなっています。調査・企画からデザイン・設計、制作・施工、デジタル技術を活かした空間演出や運営まで、空間づくりのプロセスを一貫してサポートしています。
リアル空間の設計・施工で多くの実績がある御社が、どのような経緯でバーチャル空間やデジタルツインの構築に進出されたのでしょうか?
山下:当社全体でデジタル領域進出の部署を立ち上げたのはちょうどコロナ禍のタイミングです。当社はそれまでリアル空間の構築に注力してきました。そこで得た知見を活かしてバーチャルの空間づくりを始め、空間デザイナーだからこそ、リアルにせまる没入感のある体験を実現できると考えたのが今回の「VCM」構築のきっかけです。

デジタルツイン構築について、開発工程の概略を教えてください。
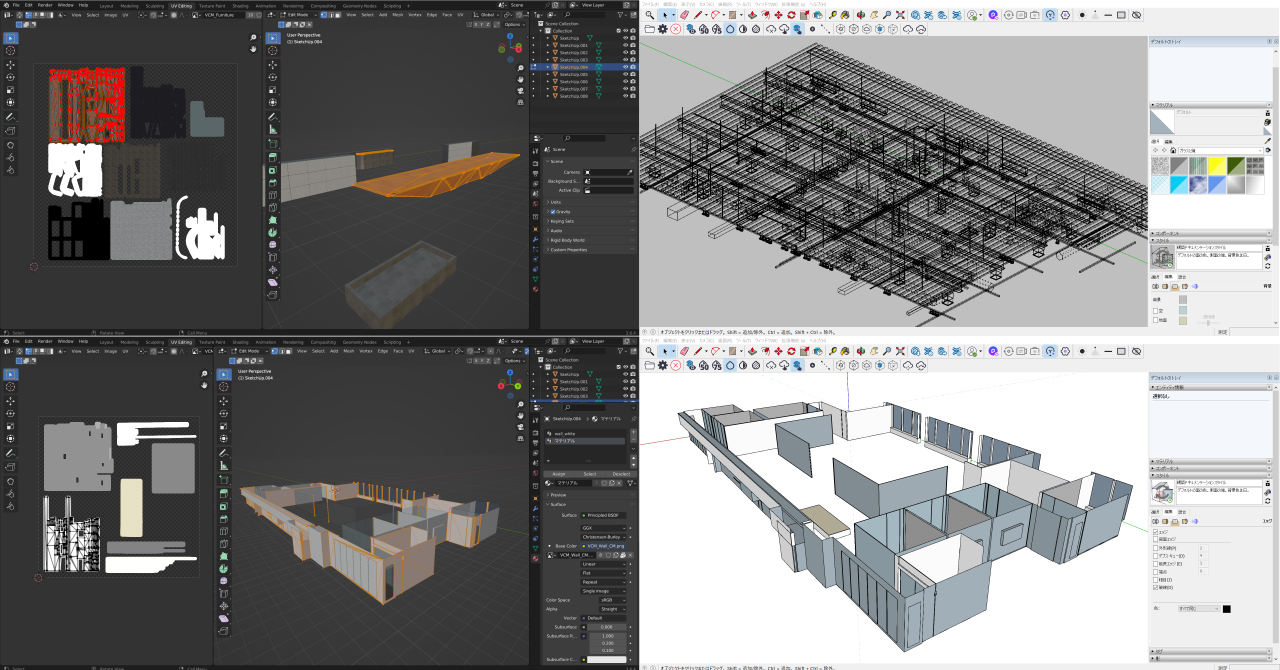
山下:リアル空間の構築時には必ずパース作成のため3Dデータを作成するのですが、施工が完了するとその3Dデータは不要になっていました。通常の開発フローではこの3Dデータを二次利用して、デジタルツインを構築しています。
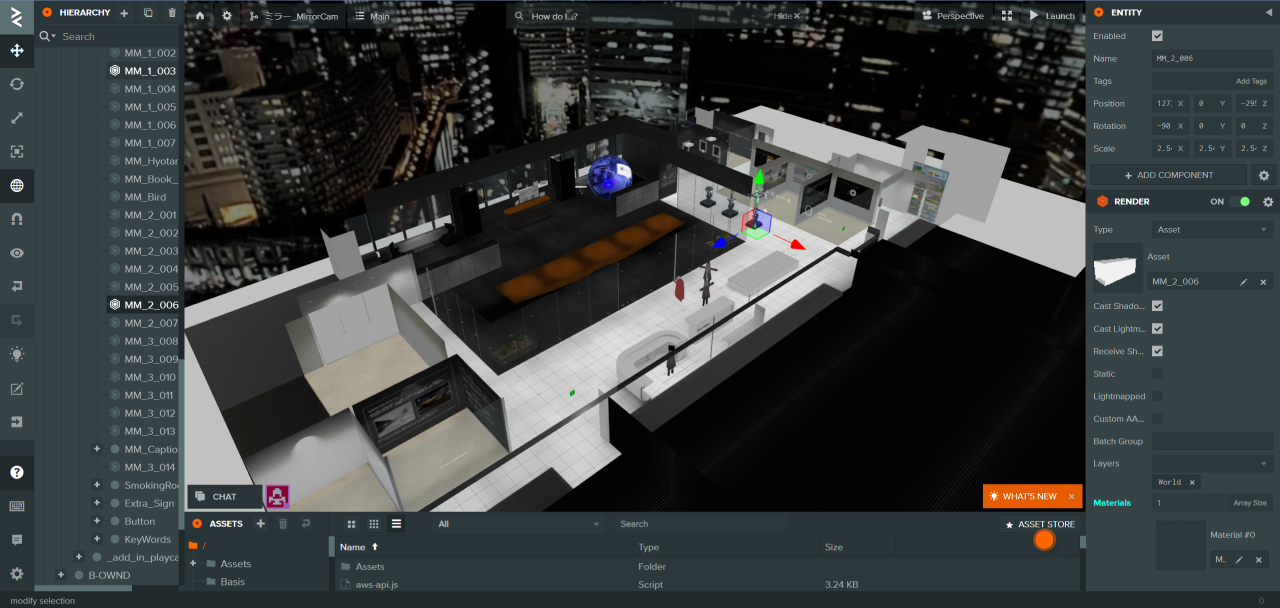
大久保:まずUnityでアプリ版を開発しリッチなモデルを作成しましたが、仮想空間を初めて体験する方や操作方法にハードルがある場合にコンテンツに集中できないといった意見がありました。そこで、なるべく誰でも使いやすくするためPlayCanvasでWebGLへの実装をおこないました。 その際、アプリ版のモデルではデータ量が大きかったため別の3Dアプリでリダクションした後にPlayCanvasに移植しています。
リアル空間の構築で御社が多く培われてきた知見は、バーチャル空間の構築にどのように役立ったでしょうか?
大久保:当社がリアル空間を施工する際には、ユーザーがどのように空間を使うのか体験にフォーカスして設計をおこないます。バーチャル空間でも同様にユーザー体験を重視し、単に床や壁・天井の設計をおこなうのではなくバーチャル空間ならではの体験設計を行なっています。
山下:一般的なバーチャル空間やメタバースでは、データを軽くするために不要な部分は省きシンプルな設計になっています。当社が使用する3Dデータは設計時のものなので、空調の吹き出し口やスピーカー、照明器具などバーチャルでは必ずしも必要ではないディテールも含めてデザインしています。これにより、非常にリアルで没入感の高い仮想空間を作り出すことができています。

「VCM」について、どのようなデジタルツインか教えてください。
大久保:本社オフィス内のレセプションエリア「クリエイティブミーツ」をバーチャル空間上に再現しました。「VCM」は「クリエイティブミーツ」の実空間をベースに当社ならではの体験設計のノウハウを詰め込んだバーチャルショールームです。
「VCM」を開発した背景やきっかけについて教えていただけますか?
大久保:過去に制作したバーチャル空間は外部への公開が難しく、当社の取り組みを紹介できる事例が限られていました。また、画像や動画での紹介では一般的なCGパースやウォークスルー動画と差別化できず、バーチャル空間での体験の魅力を伝えられないという課題もありました。そこで、顧客にバーチャル空間のメリットを理解してもらうにはアバターとして空間に入り、インタラクティブな体験やコミュニケーションをしてデジタルツインを実際に体感してもらうのがベストだと考え「VCM」を開発しました。

「VCM」でどうしても実現したかった要件は何でしょうか?
大久保:ブラウザでの簡単な導入と不慣れな方でも簡単に扱える操作性を実現することで、バーチャル空間自体に着目いただくことを目指しました。また、営業ツールとして頻繁に活用してほしかったので、アバターとしてアテンドする社内ユーザーの使いやすさも整備しコミュニケーションツールとして役立つ環境づくりも心掛けました。 その甲斐あって、社内向けの体験会では非常に使いやすいというフィードバックを得られました。社員間でデジタルでの操作練度に差がありましたが、不慣れな社員でも使いやすい操作性を実現できたと思っています。
「VCM」のリリースでどのようなメリットが生まれましたか?
山下:「VCM」は顧客とのコミュニケーションツールとして有効に機能しています。顧客がバーチャル空間について理解を深めて活用場面を想像しやすくなり、具体的な相談や引合をいただくなどビジネスの進行につながっています。また社内にも「VCM」を開放しているため、バーチャル空間でどのようなビジネス展開が可能か新しいアイディアを得る場としても活用できています。
顧客も操作するバーチャルショールームという点で、「VCM」内の移動やウォークスルーなどで特に工夫された箇所はありますか?
大久保:リアル空間を忠実に再現するため、通常の空間設計と同じく現実的なスケール感を前提に構築しました。他に工夫した点としてはカメラの視点があります。一人称・三人称のほか肩越しの視点も取り入れたので、実際に歩いている感覚に近いといったフィードバックを得られました。
山下:移動については、バーチャル空間に不慣れな方が操作面での難しさからコンテンツに集中できないといった状況を避けるため、本当に見たいものにフォーカスできるよう移動操作をできるだけ簡素にしたりワープ機能を実装しました。またVR酔いも防ぐよう、画面の動きにも特に気を遣って制作しています。

PlayCanvasご利用前に抱えていたお悩みや課題を教えていただけますか?
大久保:リッチなアプリ版だけでは顧客にインストールしてもらうハードルが高く、せっかく作ったコンテンツを営業ツールとして十分に活用できないという問題がありました。
山下:バーチャル空間に不慣れな方への浸透を考えた際にリンクをクリックするだけでブラウザ上で体験を開始できるWebGL化は必須で、モバイル対応も含めて既存のアプリ版を移植したいと考えていました。様々なプラットフォームを検討しましたが課題すべてを解決できるサービスが無いなか、当社開発エンジニアがブラウザ検索で見つけたのがPlayCanvasでした。
PlayCanvasを導入いただいた経緯や導入の決め手を教えてください。
山下:オンラインエディターなのでローカルの環境構築が不要で、すぐに利用を開始できた点です。また、サンプルが豊富でやりたいことを手軽に試せるのも大きなメリットでした。
競合サービスとの比較についてさらに詳細に教えていただけますでしょうか?
山下:開発エンジニアはPlayCanvasを以前から使用しており、ビルドしたアプリの軽さは把握していました。他にBabylon.jsやThree.jsも検討しましたが開発環境の準備が必要で、学習コストが高いと判断しました。また、モバイルデバイスはUnity WebGLにサポートされていないため(*2023年10月10日時点)、ユーザーへの浸透やプロジェクトの継続性を考慮してPlayCanvasを選択しました。

「VCM」のプロジェクト体制/開発体制について教えてください。
山下:私が統括責任者としてクリエイティブディレクションをおこない、実際の3Dや体験のデザインおよび進行管理は大久保のほか2名のデザイナーが担当しました。PlayCanvasでの開発は2名のエンジニアがメインで担当し、それぞれフロントエンドとバックエンドの開発をおこないました。
「VCM」の開発期間はどのくらいだったのでしょうか?
大久保:まずアプリ版の開発に1年を要し、その後開発に用いたモデルなどの素材を転用してPlayCanvasへの移植作業を進めました。アプリ版の拡張開発も同時並行でおこなったため、さらに1年程度かかりました。

PlayCanvasでデジタルツインの構築が簡単にできた点や、役立った機能はありますか?
山下:デジタル空間の構築では、デザイナーとエンジニアの意識統一が非常に重要です。正しくコミュニケーションできていないと作り直しなどの手間が発生してしまうためです。この点、PlayCanvasではエディター内に他者のカメラ視点が共有されるので誰がどこを触っているのかすぐに把握でき、またチャット機能もあったので複数人での作業が非常にスムーズでした。
開発の進め方としては、まずデザイナーの設計をもとにエンジニアがプロトタイプを作成しました。その後、週1回全員でエディター内に入り共同編集しながらアジャイル的に機能追加をおこなっていきました。この進め方にPlayCanvasの上記の機能が最適だったと感じています。
大久保:オンラインエディター上で、3Dモデルをドラッグアンドドロップのみで表示確認できる点が役立ちました。また、直感的なUIのおかげでデザイナーも直接編集できる点は大きなメリットでした。バージョン管理機能も分かりやすく、デザイナーとエンジニアの共同作業に役立ちました。
反対に、PlayCanvasでの開発で大変だった点は何ですか?
山下:当社では実空間の作成にSketchUpやRevitなど様々なDCCツールを使用しています。これらの3DデータやCADデータをPlayCanvasへインポートする際に、どうやってデータ変換するかが一番の課題でした。一旦別の3Dアプリを中継し、インポート・エクスポートの設定変更をいろいろと試した結果、解決できました。
また、複数のプロジェクトが走っている場合に、照明の当たり方などの設定データをプロジェクト間で容易に移植できればさらにスムーズに開発できると感じています。

PlayCanvasの習得について、御社の経験をもとに印象を教えていただけますか?
山下:サンプルプロジェクトが充実しているので学習は容易でした。言語がJavaScriptだったこともあり、開発エンジニアはゼロベースからのスタートでしたがプロジェクト期間内で習得できました。PlayCanvasを知ってから数ヶ月でプロトタイプを作成できたので、このスピード感は非常にメリットが大きかったです。
「VCM」について顧客からの反応を教えてください。
山下:リアル空間を経験したことのある顧客からは「独特な没入感がある」「初めてバーチャル体験をしたのに既視感がある」「リアルに迫る手触り感がある」とコメントをいただきました。実空間作成時に重視している質感や光の当たり方もバーチャル空間で再現し、リアルに迫る開発をおこなったためと思っています。

「VCM」以外に御社でPlayCanvasご利用の予定があれば教えていただけますか?
大久保:現在、バーチャル空間構築のプロジェクトとして企画段階のものが複数存在しています。ユーザーの利便性や体験を考慮するとWebGLでの開発が前提条件になりますので、今後もPlayCanvasを利用していく可能性はあると思います。
最後に、PlayCanvasを他の方におすすめしますか?また、その場合どのような点が特におすすめでしょうか?
山下:デジタルツインやメタバースの構築は業界全体で試行錯誤の段階なので、開発始動に時間がかかることもあると思います。試作のファーストタッチに数ヶ月かかるのか、または1年かかるのかによってプロジェクトの実行可否の判断が大きく変わってきます。PlayCanvasではプロトタイプを数ヶ月で作成でき、アジャイルでブラッシュアップするといったサイクルを作りやすく効果的な開発を進められるのでおすすめです。
本日は貴重なお話をお聞かせいただき、誠にありがとうございました。

<会社概要>
株式会社丹青社
所在地:
東京都港区港南1丁目2番70号 品川シーズンテラス19F
事業内容:
総合ディスプレイ業(商業空間・ホスピタリティ空間・パブリック空間・イベント空間・ビジネス空間・文化空間の調査・企画、デザイン・設計、制作・施工、運営)