AnimechがPlayCanvasで多くのWeb ARコンフィギュレーターを構築!
アパレル用品ECサイトやインテリアシミュレーターなど、広範な用途のコンフィギュレーター開発を可能にするPlayCanvasの機能とは?
INTERVIEWEE

Staffan Hagberg
Animech AB
Chief Marketing Officer
まず、御社の会社概要および事業内容をご紹介いただけますか?
Hagberg:Animechは2007年にスウェーデンのウプサラで設立されました。社員数は35名で3Dアーティスト、エンジニア、開発者、UI/UXエキスパートから成り、社内にすべてのコンピテンシーを有しています。リアルタイム3Dの黎明期に設立されましたが、弊社のCADエンジニアと開発者は、ライフサイエンス製品を販売するための複雑なカスタマイズに3Dビジュアライゼーションが非常に有効だと当時すでに認識していました。
それ以来、弊社ではオンライン/オフラインに関わらずあらゆるものを視覚化し、VR・AR・MR・携帯電話・タブレット・デスクトップなどブラウザを搭載したあらゆるデバイスに対応してきました。たとえば自動車のVRアプリケーション、ネイティブWebGLで初めて開発されたウェブ上のリアルタイム3Dコンフィギュレーター、Oculus Rift Devkit向けの世界初のコンフィギュレーターなど多くの開発実績があります。弊社のコアビジネスはリアルタイム3Dで、弊社ソリューションで3Dの新しい使い方を市場に提供できるよう日々限界に挑戦しています。
PlayCanvasを使用して開発したプロジェクトの例を教えていただけますか?
Hagberg:弊社が手がけたプロジェクトの例をご紹介します。
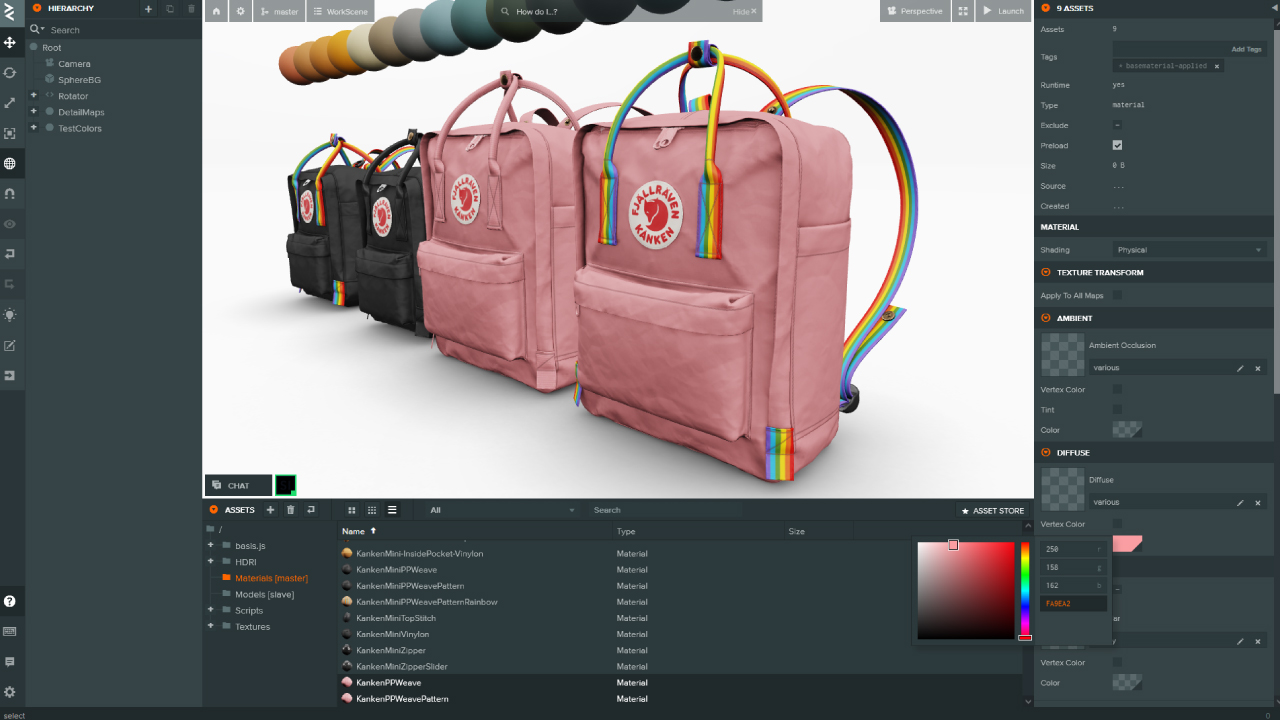
Kånken - バックパックコンフィギュレーター
FjällrävenはオリジナルのKånkenバックパックをカスタマイズし、ビジュアル化して注文できる3Dコンフィギュレーターを必要としていました。ウェブでのコンフィギュレーションと3Dビジュアライゼーションのエキスパートである弊社はもちろん喜んで協力しました。また、Fjällrävenは世界中の人がユニークなKånkenを持てるようにバックパックを10万億通りのユニークな組み合わせで構成できるようにすることも希望していました。
弊社がFjällräven向けに開発したコンフィギュレーターはスマートフォン、タブレット、デスクトップのブラウザからアクセスでき、インストールは不要です。ストラップ、ポケット、カラーなどバックパックの様々なパーツを簡単にカラーリングしリアルタイム3Dで視覚化できます。また3Dモデルを回転できるので、あらゆる角度からはっきりとバックパックを参照できます。写真のような高いクオリティを維持し、ウェブ向けに最適化されています。
このコンフィギュレーターをリリースして以来、アプリケーションを使用した多くのエンドユーザーから高評価を得ています。自分だけの製品をカスタマイズできるため製品へのコミットメントが高まると同時に、様々なパーツを試せるためサイトの滞在時間が非常に長くなります。
INR - 浴室や洗面所のコンフィギュレーター
リアルタイム3Dでシャワーや浴室の壁、洗面所のインテリアなどをカスタマイズできます。INRのインテリア製品はカスタマイズのバリエーションが多く、無限の可能性を秘めたユニークな製品です。このコンフィギュレーターでは製品外観や価格、様々なモデル、オプションを比較できます。弊社が提供するコンフィギュレーターアプリケーションはビジュアライゼーションによって利便性を高めているため、エンドユーザーは驚くほど容易に操作できINR製品のレイアウトを自由にシミュレーションできます。
この他、弊社は以下のコンフィギュレーターを開発しました:
- Animech社 デモショールーム
- Cytiva社 ライフサイエンス分野向け マーケティングアプリケーション
- Ewellix社 産業機器バーチャルショールーム
- WFI社 作業台コンフィギュレーター
- ASSA Abloy社 金庫コンフィギュレーター
- Cibes lift社 エレベーターコンフィギュレーター
- Willab garden社 温室コンフィギュレーター
弊社クライアントからは「コンフィギュレーターの導入によってデジタルチャネルでの売上が大幅に拡大し、誤発注が減った」とフィードバックを得ています。人員を増加せずに売上拡大を達成できた点もコンフィギュレーターの導入成果として特筆すべきでしょう。
上記のプロジェクトで、どうしても実現が必要だった要件は何でしょうか?
Hagberg:Fjällräven社の必須要件はどのデバイスでも動作して読み込みが速く、バックパックを忠実に再現できるコンフィギュレーターでした。また、弊社が開発するコンフィギュレーターとFjällräven社のウェブページ間のシームレスな体験を求めており、この点はiframeのオーバーレイによって解決しました。iframeとの統合と、どうやってレンダリング画像を生成しFjällrävenのサイトへ送り返すかは、エンドユーザーがコンフィギュレーターから離脱した後に何を購入しているかを正確に把握するために重要でした。これを短いローディング時間で、かつエンドユーザーに意識されないようバックグラウンドで実行することが成功の鍵でした。ビジュアルについてはバックパックのサイズ、形状、そして最も重要な色を合致させる必要がありました。特に色については、Fjällrävenに満足してもらえるものにたどり着くまで何度も作業を繰り返しました。
INRは、弊社のビジュアライゼーションが既存の製品イメージに合致することを強く望んでいました。

PlayCanvasで上記のプロジェクトを開発する前に抱えていた悩みや課題を教えていただけますか?
Hagberg:Fjällrävenは、弊社にとって初めての布製品を扱うプロジェクトでした。布の場合には金属やプラスチック、木などの硬い表面をレンダリングするのとはまったく異なります。バックパック全体を作る前に、前ポケットだけのPoCを作成しました。すると、しわ、ベイクド法線、アンビエントオクルージョンなどの大規模なテクスチャと、生地の織り目などの小規模なテクスチャを組み合わせる必要性がすぐにわかりました。もしこのPoCよりも前に開発を進めていたら、小規模なディテールの表示に膨大なテクスチャが必要になっていたでしょう。そこで弊社はPlayCanvas用のディテールマップを開発しました。これは現在、PlayCanvas公式エンジンに統合されて誰でも使えるようになっています。
INRのインテリアコンフィギュレーターを作成する際には、照明について数点の懸念がありました。キャビネット、引出し、鏡の中にリアルタイムの照明が必要だったのです。一度にすべてを表示すると、レンダリングの問題が発生します。幸い、PlayCanvasが新たにクラスターライティングのソリューションをリリースしたので、この機能で問題は解決しました。
PlayCanvasを採用した決め手を教えてください。
Hagberg:WebGLベースのエンジンを広範囲に探し、いくつかのエンジンを評価しました。その結果、PlayCanvasのパフォーマンスや機能性、拡張性、すぐれたエディターが決め手となりPlayCanvasを選択しました。弊社のクライアントは、最高レベルのビジュアル品質と、アプリやプラグインが必要ないスムーズなブラウジング体験を求めています。PlayCanvasはこれらの実現にとても役立っています。
アーティスト視点からいっても、PlayCanvasは最もアーティストフレンドリーなWebGLエディタです。継続して開発がおこなわれ、PBR、トーンマッピング、レンダーレイヤーなど多くの重要な機能をサポートしていると思います。
PlayCanvasの競合製品とはどのような比較をおこないましたか?
Hagberg:ネイティブの WebGLで動作し、ウェブに簡単にデプロイできるエンジンという点を重視しました。弊社では過去にUnityの利用実績があり今でもいくつかのプロジェクトで使用していますが、ウェブビルドを目的とする場合にはPlayCanvasのシンプルさとパフォーマンスにはかないません。
PlayCanvasを利用してよかった点や、特に役立っている機能は何でしょうか?
Hagberg:最も強力な機能はアセットのインポートからマテリアルの作成、シーンとスクリプトの設定、実行可能なアプリへのデプロイまで、WebGLアプリケーションの作成に必要なパイプライン全体の統合ワークフローを持てる点です。すべてを同じワークフローでおこなえるので必要なステップを簡単かつ迅速に実行できます。もう1つの強力な特徴はエンジンがオープンソースであることです。つまり、どのように動作するかを知りたければ自分たちでコードを参照できますし、実装してほしい機能があればプルリクエストを提出できます。

反対に、PlayCanvasでの開発で大変だった点は何ですか?
Hagberg:最も追加してほしい機能はオフラインアプリとしてのエディターの実行です。これが実現すればワークフローをさらに最適化できますし、不測の事態でウェブ版にアクセスできなくなるリスクもなくなります。
一般的に、コンフィギュレーターを開発する際の課題は何ですか?
Hagberg:クライアントのニーズに応えつつ、独自の技術プラットフォームを維持・開発することは常に大きな挑戦です。弊社は常に柔軟性を保ち、クライアントが望むものを提供するよう努めています。それと同時に、できるかぎり再利用可能な独自のテクノロジーを開発したいと考えており、この2つの目標達成はしばしば挑戦となります。
B2CのコンフィギュレーターとB2Bのコンフィギュレーターの開発で、課題に違いはありますか?もしあれば詳細を教えていただけますか?
Hagberg:B2Bアプリケーションを開発する場合、既存のワークフローにコンフィギュレーターを適応させることがよくあります。これには課題があり、ビジネスのニーズを理解するためにクライアントと多くのコミュニケーションが必要になります。また、コンフィギュレーターをクライアントの社内業務システムと統合することもよくあります。
一方、B2Cのコンフィギュレーターを開発する場合は幅広いエンドユーザー向けにアプリを設計しなければなりません。これはB2Bとは全く異なるシナリオで、誰もがコンフィギュレーターを快適に使用できるようUXを慎重に設計する必要があります。B2Cアプリケーションは一般的により多くの利用者にリーチします。この種のプロジェクトには通常、ビジュアル面でのクオリティ、プレゼンテーション、最適化についてより高い基準が求められ、コンテンツの作成方法にも影響があります。
御社ではPlayCanvasに関連するツールを2点開発済みとのことですが、どのようなツールなのか教えてください。
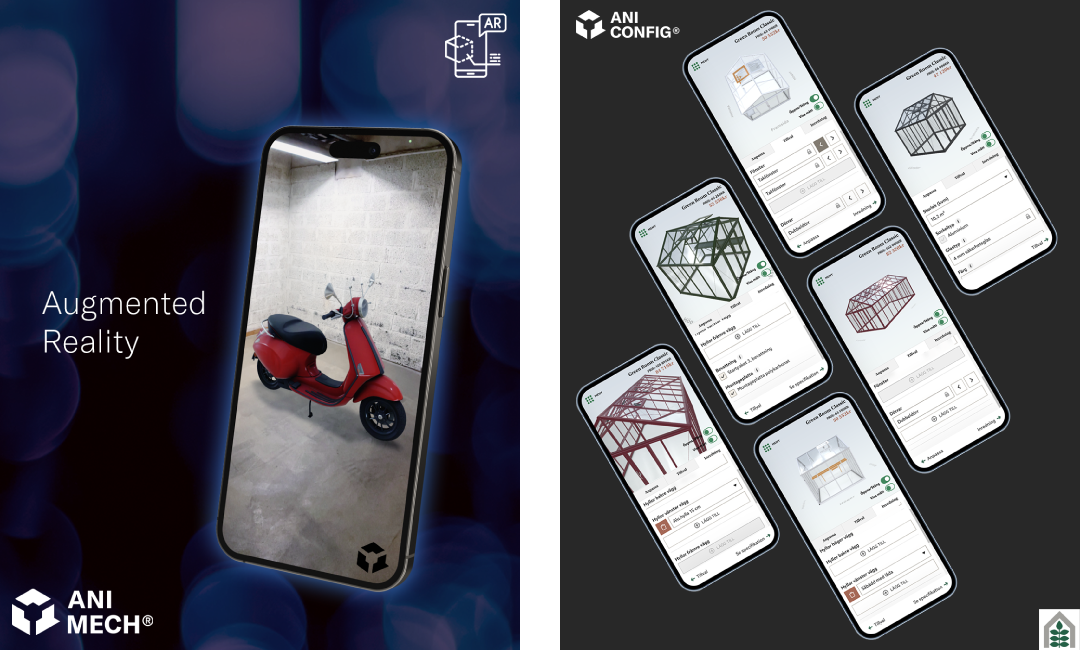
まず1点目として、PlayCanvasのシーンをARファイルに変換できるARコンバーターを開発しました。PlayCanvasアプリケーションを実行している企業から要望があった場合、すぐにコンバーターをセットアップすることでブラウザ上でARの3Dコンテンツを利用できるようになりました。
2点目は「Aniconfigurator」です。コンフィギュレーター上でおこなわれたカスタマイズについてオプション、価格、ロジックなどをトラッキングし、エンドユーザーが実施したあらゆるシミュレーションを視覚化するコンフィギュレータープラットフォームです。「Aniconfigurator」は3DエンジンとしてPlaycanvasを使用しており、弊社はKånkenのコンフィギュレーターを開発する際にも「Aniconfigurator」を活用しました。

PlayCanvasにどのような機能改善を希望しますか?
Hagberg:ウェブ上の3Dが進化し続けているため、PlayCanvasが提唱するKhronos GroupのglTF標準のようにさらにアクセスしやすい3Dフォーマットのサポートを望んでいます。
その他、以下を希望します:
・ノードベースのシェーダーエディター
・エディタープラグインのサポート
・ポストプロセス(HDRブルーム、色収差、SSAO、モーションブラー、カラーグレーディング、アイアダプションなど)
・カスタマイズ可能なアセット・インポートオプション
・リフレクションプローブ
・マテリアルインスタンス(Unreal Engineを参照)
・デバッグの可視化(Unreal Engineのビューモードを参照)
・エディターで現在非表示になっているオプション(エリアライト、詳細マップなど)の表示
PlayCanvasの習得についてどのような印象を持っていますか?
Hagberg:Unityの経験があれば、PlayCanvasは非常に簡単に習得できます!UIに馴染みがありますし似た機能もたくさんあります。またアセットブラウザ、階層リスト、インスペクターがあり、これら3つのウィンドウでほぼすべての操作を行うことができるため、容易に習得できます。習熟者向けにはマテリアルエディター、プロジェクト設定、UIビルダーやスクリプトを掘り下げると豊富なオプションが用意されています。また、PlayCanvasがglTF仕様を統合し準拠している点も弊社は高く評価しています。PlayCanvasは既存の標準をベースに開発されているため、使用時に違和感はありません。
Web ARとコンフィギュレーターについて御社の見解を教えてください。今後、これら2つはどのようにグローバルで発展していくと思いますか?
Hagberg:コンフィギュレーター分野でのARの可能性は、B2CとB2Bの両方で非常に大きいと思います。消費者がたとえばソファ、本棚、浴室の壁、車などの購入を検討しているとします。これらの製品をモバイルデバイス上のARで、気に入るまで様々な組み合わせで試すことができたらすばらしいと思いませんか?数年前からARが存在していたとはいえ、市場にARが普及しカスタマイズ可能な製品だけでなく静的な3Dモデルについてもクライアントがオンライン上の標準機能としてARの実装を求めるようになったのはごく最近のことです。
Web ARの技術は今後、グローバル市場にどのような影響を与えると思いますか?
Hagberg:特にECサイトに関して、ARはエンドユーザーの購買体験を向上させる大きなポテンシャルがあります。弊社では多くの開発実績があるため、今後の技術革新によってARはさらに自然かつ正確で、使いやすさも向上すると確信しています。将来的にARは特別なものではなく、情報や商品を参照するごく一般的な方法として普及するでしょう。
御社でのPlayCanvas利用の展望について教えてください。
Hagberg:今後もPlayCanvasを使って革新的なビジュアライゼーションを制作していきます。また、PlayCanvasがWebGPUを実装することでどのようなメリットが生まれるのかも楽しみにしています。

すでに一部の企業でウェブサイトに3DやARが導入されていますが、ウェブの一部が3Dになるような大規模な変革が起きるのはこれからです。各ブランドは魅力的で価値のある体験をオンラインで提供し、顧客を惹きつけなければなりません。その多くは、ゲーム業界の影響を受けたリアルタイム3D体験になると弊社は予測しています。新しいハードウェアがどのような可能性をもたらすかは未知のものです。弊社はARとオンラインリアルタイム3Dの組み合わせによって、今後大きなブレイクが起きると信じています。
本日は貴重なお話をお聞かせいただき、誠にありがとうございました。

<会社概要>
Animech AB
所在地:
Ekeby Bruk 4J, 752 63 Uppsala,
事業内容:
XRを中心とする3Dビジュアライゼーションツールの開発