Visionaries 777がコンフィギュレーター開発にPlayCanvasを多数活用!
自動車製造業やラグジュアリーブランドなど、クライアントからの厳しいビジュアル要件をクリアするPlayCanvasの真価とは?
BMWやMontblancなどのグローバル企業向けに多くのコンフィギュレーター開発実績を持つ「Visionaries 777」。香港のスタートアップである同社は、数々のコンフィギュレーター案件にPlayCanvasを採用しています。
本記事では「Visionaries 777」の共同設立者であるFrantz Lasorne氏に、PlayCanvas導入の決め手やPlayCanvasのメリット、またコンフィギュレーター開発全般での課題やコンフィギュレーター市場の海外最新トレンドについて伺いました。
INTERVIEWEE

Frantz Lasorne
Visionaries 777 共同設立者
まず、御社の会社概要および事業内容をご紹介いただけますでしょうか?
Lasorne:効率化や生産性向上といった企業のニーズに対応するため、Visionaries 777はリアルタイム3DやXR技術を活用したソフトウェア製品を提供しています。弊社の製品は現実世界とバーチャルな世界をスマートフォン、タブレット、スマートグラスによってシームレスに統合します。現在、世界中の主要な企業がXR技術の採用を急速に進めているなかで、弊社が開発する高度なXR製品は大きな影響力を持っています。弊社クライアントは自動車、ラグジュアリー産業、不動産、家具などの業界で、アメリカ・ヨーロッパ・日本をはじめとする世界中の国々で弊社製品が採用されています。
PlayCanvasを利用して開発したコンフィギュレーター事例について、主なものを教えてください。
Lasorne:弊社がPlayCanvasを使用して開発したコンフィギュレーターは多数あります。自動車やバイクメーカー、ラグジュアリーブランドに関しては以下が一例です。
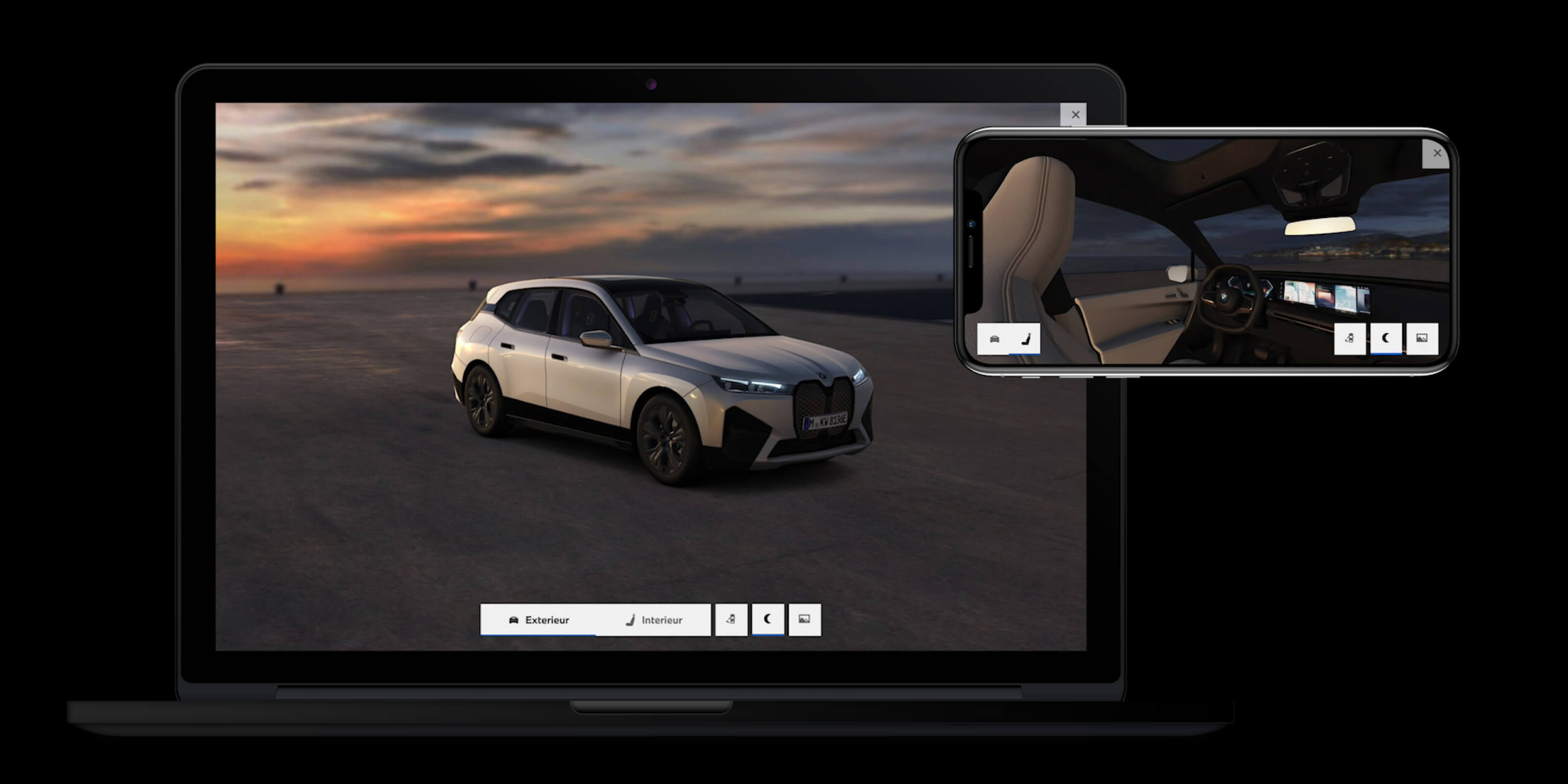
・BMW iX 3D Visualizer
昨今、オンラインでの製品体験の需要が急増しています。特に自動車産業では顧客が車のエクステリア、インテリアにインタラクティブにアクセスし、設定や背景を変更するほか細部をズームするといったニーズが高まっています。こちらは、BMW初の電気自動車SUV向けのWebGLインタラクティブビジュアライザーです。
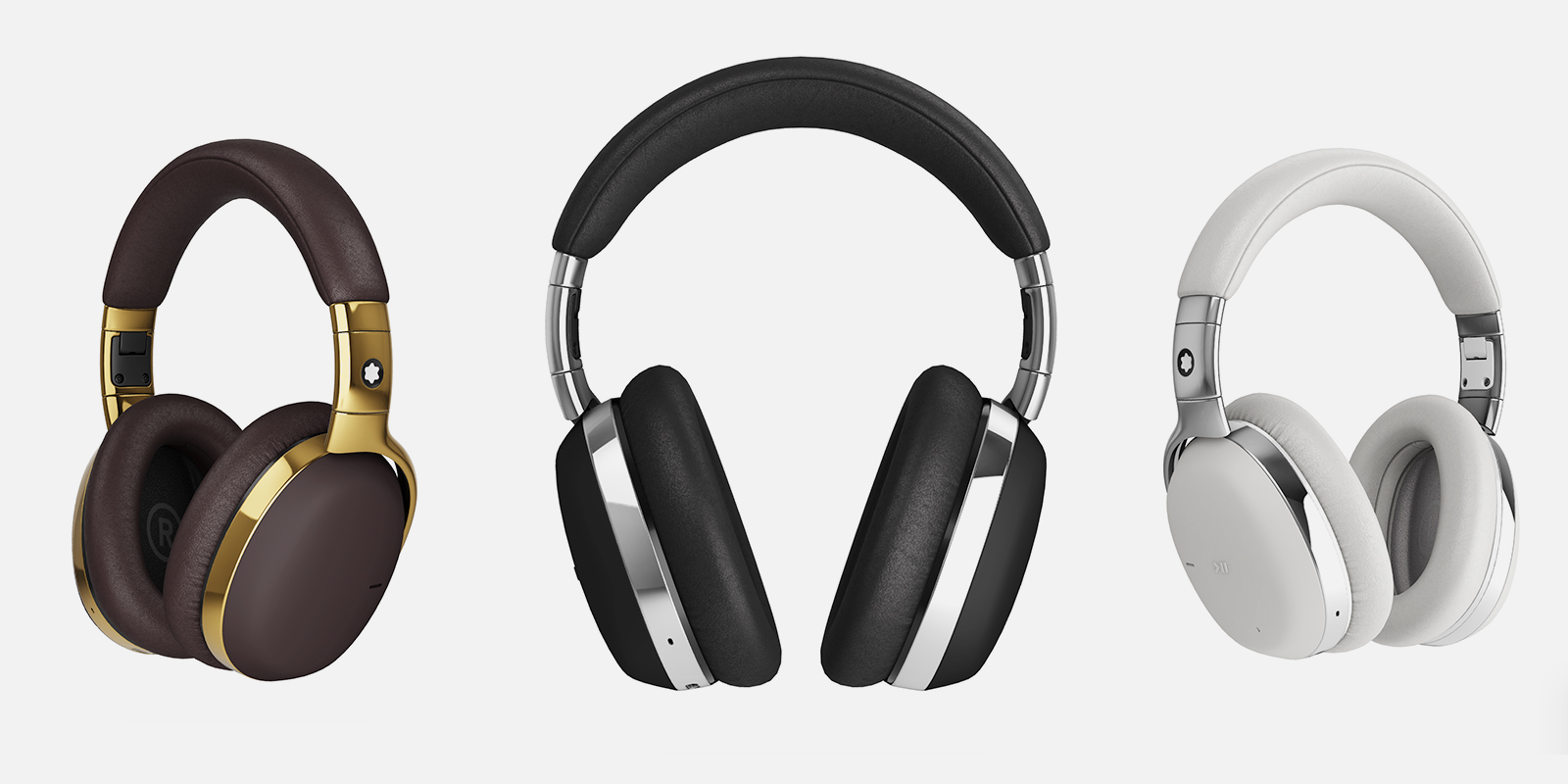
・Montblanc - Web 3D Visualizer
Montblancは同社のウェブサイトを再設計するにあたり、製品デモのためのミニマリストな方法を探していました。そこで弊社はMontblancのシンプルなUIデザインに合致するよう、優美な3Dインタラクションを開発しました。
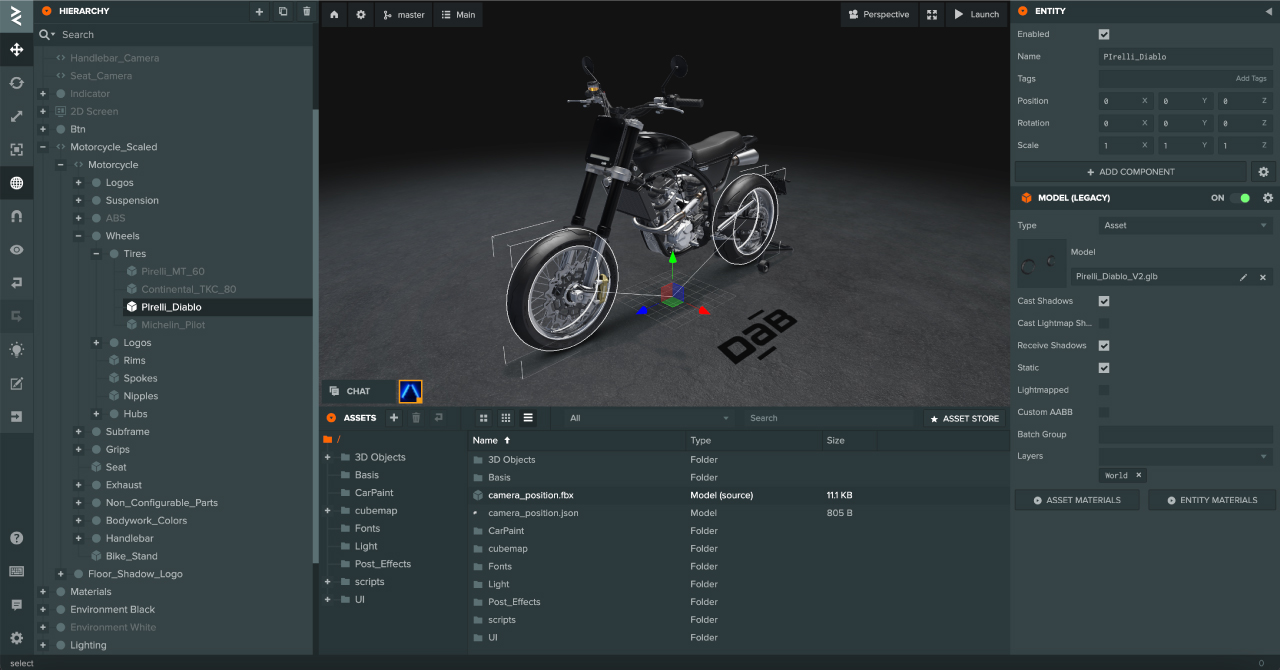
・DAB Motors Customizer
3DリアルタイムWebGLを使用したオンラインコンフィギュレーターで、モバイル・タブレット・デスクトップを問わずすべてのデバイスのウェブブラウザ上で自分の理想のバイクを顧客が直接カスタマイズできます。各パーツの色のほか、サスペンション、タイヤの種類、ABSなどを幅広く選択可能です。無限のバリエーションがあり、共有や保存は都度おこなえます。カスタマイズ完了後、カスタマイズしたバイクの総額と明細が表示されオンラインで注文できます。DAB Motors側ではこのコンフィギュレーターからの注文を受けて実際のカスタムバイクの製作を開始します。
上記に挙げていただいたコンフィギュレーターで、どうしても実現が必要だった要件は何でしょうか?
Lasorne:Webでの高速なローディングのため軽量化を保ちつつ、高品質な3Dビジュアルを実現しました。またユーザーフレンドリーなUXやUIも重要ですし、モバイルやデスクトップなどのデバイスを問わずWebブラウザ上で一定した体験を提供するといった点も必要でした。

PlayCanvasでコンフィギュレーターを開発する前に抱えていた悩みや課題を教えていただけますか?
Lasorne:2018年当時、WebGL体験を作成するにはThree.jsを使用してエディターなしですべてをプログラミングしなければなりませんでした。このため独創性を発揮することは難しく、リッチでインタラクティブなWeb 3D体験の作成も制限されていました。
PlayCanvasを採用した決め手を教えてください。また、PlayCanvasの競合製品とはどのような比較をおこないましたか?
Lasorne:弊社は2018年に様々な3D WebGLエディターを調査しました。その中でPlayCanvasはUnity 3Dに非常に近いUIだったので、とても使いやすく感じました。弊社ではUnity 3Dを日常的に使用していたので、PlayCanvasへの移行は容易でした。また、エクスポートのビジュアルクオリティとパフォーマンスについてモバイルとデスクトップでテストしたところ、非常に満足のいく結果を得られました。

当時、Unity 3Dエンジンはデスクトップやモバイルアプリケーション向けのスタンドアロンゲーム作成ではすばらしいエンジンでしたが、Webに関しては大きく遅れていました。PlayCanvasを評価した際、私達はWebGLエクスポートが非常に軽量かつ高性能で、ほとんどすべてのデスクトップやモバイルWebブラウザと互換性があることにすぐに気づきました。これがPlayCanvas採用の非常に重要な決め手となりました。なぜなら、開発するすべての体験で高いクオリティを保持しつつ、4G以上のユーザーのデバイスではWebローディングを軽量化し、より一般的なオーディエンスを対象とする必要があったためです。
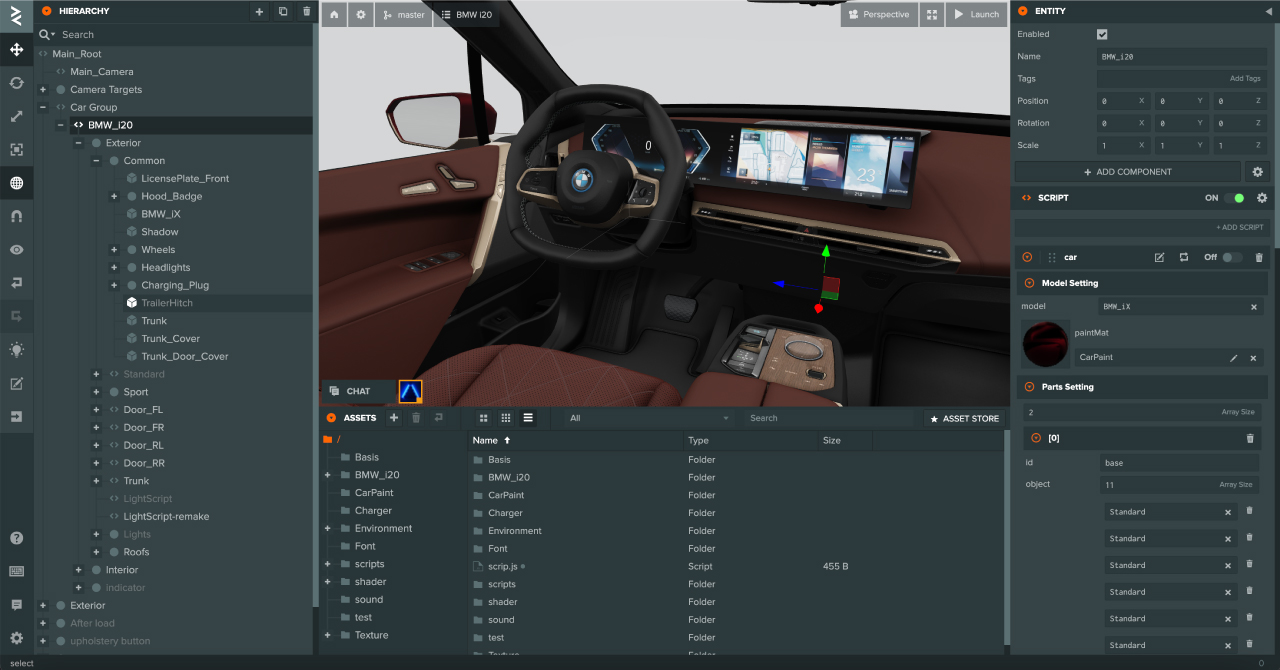
PlayCanvasを利用してよかった点や、特に役立っている機能は何でしょうか?
Lasorne:オンラインエディターなのでアプリのインストールや起動は不要で、場所を問わずにスマートフォンやタブレットからでもアクセスできます。また、複数のユーザーが同時に1つのWeb上のプロジェクトで作業できるため、特に小規模なプロジェクトチームにとって非常に効率的で生産的なツールです。
反対に気になった点や、大変だった点はありますか?
Lasorne:テクスチャの圧縮オプションがあまり良くないので、事前にTinyPNGというツールで圧縮しています。圧縮前の「オリジナル」をローカルに保持し、圧縮後のものをPlayCanvasにインポートしなければならないのが面倒です。
また、別の問題としては異なるプラットフォームに対して複数のテクスチャクオリティを管理できません。たとえばデスクトップ向けには高いクオリティのテクスチャ、モバイル向けには低いクオリティのテクスチャといった設定が不可能です。Unityにはこの機能があり、とても便利です。
PlayCanvasの利用に限らず、コンフィギュレーターの開発で一般的に苦労するのはどういった点でしょうか?
Lasorne:常に課題となるのは3Dのビジュアルクオリティとパフォーマンス、ロード時間の適切なバランスを見つけることです。弊社は特に自動車メーカーやラグジュアリーブランドなど非常にハイエンドな製品をターゲットにしているため、3Dのビジュアルクオリティを最優先しなければなりません。

PlayCanvasにどのような機能改善を希望しますか?
Lasorne:TinyPNG APIをPlayCanvasに直接インテグレーションしてほしいです。そうすれば、圧縮と同時にオリジナルのテクスチャをプロジェクト内に保持することができます。 また、デスクトップやモバイルなど特定のプラットフォーム向けのテクスチャクオリティの設定ができるようになるととても便利です。Unityと同様の機能の実装を希望します。
PlayCanvasの習得について、どのような印象を持っていますか?ご自分の経験を含めて教えてください。
Lasorne:PlayCanvasのUIは非常に分かりやすく、簡単に使用できるように作られています。また、Unityに似ているのでUnityの経験がある人にとってはナビゲーションがとても容易です。オンラインドキュメントも適切に構成され最新情報に更新されています。さらに、フォークして理解するためのサンプルプロジェクトが多くあります。これは初学者に非常に役立つ内容です。

PlayCanvas利用に限らず、世界的なコンフィギュレーター市場について教えてください。日本では自動車業界やECサイトなどでコンフィギュレーターの普及が広まっていますが、グローバルでは活用機会や対象業界などどのようなトレンドがありますか?
また、エンドユーザー間でのコンフィギュレーター普及について所感があれば教えてください。
Lasorne:コロナの影響で、多くのブランドは小売やマーケティングに従来充てていた予算をデジタル戦略の強化に投じています。3Dコンフィギュレーターや3Dビジュアライゼーションがその中心的な手法です。このため、3Dコンフィギュレーターソリューションはより多くのオーディエンス向けに普及しています。
さらに技術革新によって、Web上でコンフィギュレーターを作成する方法についても大きな進歩が見られます。以下がその方法です。
- WebGL(例:PlayCanvasなど)
- 3Dクラウドストリーミング(例:Unity、Unreal Engineなど)
- オンデマンド(クラウド上にホスティングした3Dアプリケーションからオンデマンドで製品画像をレンダリング。例:Unity、Unreal Engineなど)
- ハイブリッド(リアルタイム3D向けのWebGLとオンデマンドの高クオリティレンダリングの組み合わせ)
現在はWebGLとクラウドストリーミングが拮抗しています。多くのブランドがこれら2つのアプローチを評価している段階ですが、それぞれにメリットとデメリットがあります。
WebGLには、画面に表示できる3Dデータ量に制限があり、表示するデータが多くなれば、読み込み時間が長くなります。さらに、エンドユーザーのデバイスが遅くなるなどの問題もあります。そのため、3Dの最適化が重要で多くの手作業が必要です。ただし最適化された3D体験は非常にスムーズで、優れた体験を顧客に提供できます。WebGLアプリケーションのホスティングコストは比較的安価です。
一方、クラウドストリーミングでは3Dデータをオンデマンドでレンダリングする必要はなく、自動的にスケーラブルな方法で最適化された複雑な3Dモデルを表示できます。結果的にWebGLの制限では不可能な、非常に複雑な3Dモデルや美しいシーンを提供することが可能です。ただしストリーミング品質はネットワーク接続に依存するため、接続状況が悪いとレイテンシーや画像のぼやけなどが発生し、顧客に良い体験を提供できないことがあります。またロード時間も考慮が必要です。クラウドストリーミングでは、クラウドインスタンスの数に応じて読み込み時間をほぼゼロにすることができますが、インスタンスが増えるほど費用が増加します。クラウドストリーミングは従量課金制なので実行コストの範囲を把握するのが難しく、企業にとって対応が困難な場合があります。

今後、コンフィギュレーター市場はどのように発展していくと思いますか?
Lasorne:コンフィギュレーター市場は今後も成長し続け、ブランドにとって新しい常識になるでしょう。特にWebAR技術が進歩すれば、消費者にとってより便利で魅力的なものとなります。Appleなどの大手企業は、今後数年以内にMR/ARヘッドセットを発売する可能性があります(*2023年6月5日時点)。これにより一般的な消費者への普及がさらに進むでしょう。
WebAR技術でパイオニア的存在といえる御社ですが、PlayCanvas利用の今後の展望について教えてください。
Lasorne:現在弊社はPlayCanvas内で8th Wall ARトラッキングを使用していますが、バーチャルトライオンに特に適した他のARソリューション(たとえば手や指、顔のトラッキングなど)の調査や検証をおこなっています。今後、さらに多くのバーチャルトライオン機能を3Dコンフィギュレーターに実装する予定です。
ー 本日は貴重なお話をお聞かせいただき、誠にありがとうございました。

<会社概要>
Visionaries 777 Ltd.
所在地:
Rm 201-4, 2/F., Hua Fu Commercial Building, 111 Queen's Road West, Hong Kong, HK Island 00000, HK
事業内容:
XR技術を中心とするインタラクティブソフトウェアソリューションの開発及び展開