CMサイトが自社アドゲーム開発にPlayCanvasを採用!
CMサイトの考える次世代のアドゲームとは?
300万人が利用するポイントサイト事業を展開するCMサイトは、ゲームの開発エンジンに『PlayCanvas』を採用し、2016年11月に3Dコイン落としゲーム「OwlsDozer」をリリースしました。
今回は、「OwlsDozer」の開発にフロントエンジニアとして関わった今中氏と、ディレクターとして関わった加藤氏に、PlayCanvasの導入の経緯から自社プラットフォームへ組み込む際のエピソード、今後の展望までをお伺いしました。
INTERVIEWEES

今中 大学
株式会社CMサイト
アドゲーム事業部
ゲーム開発チーム
リーダー

加藤 裕子
株式会社CMサイト
アドゲーム事業部
クリエイティブチーム
ディレクターリーダー
PlayCanvasを採用するに至った経緯を教えてください。
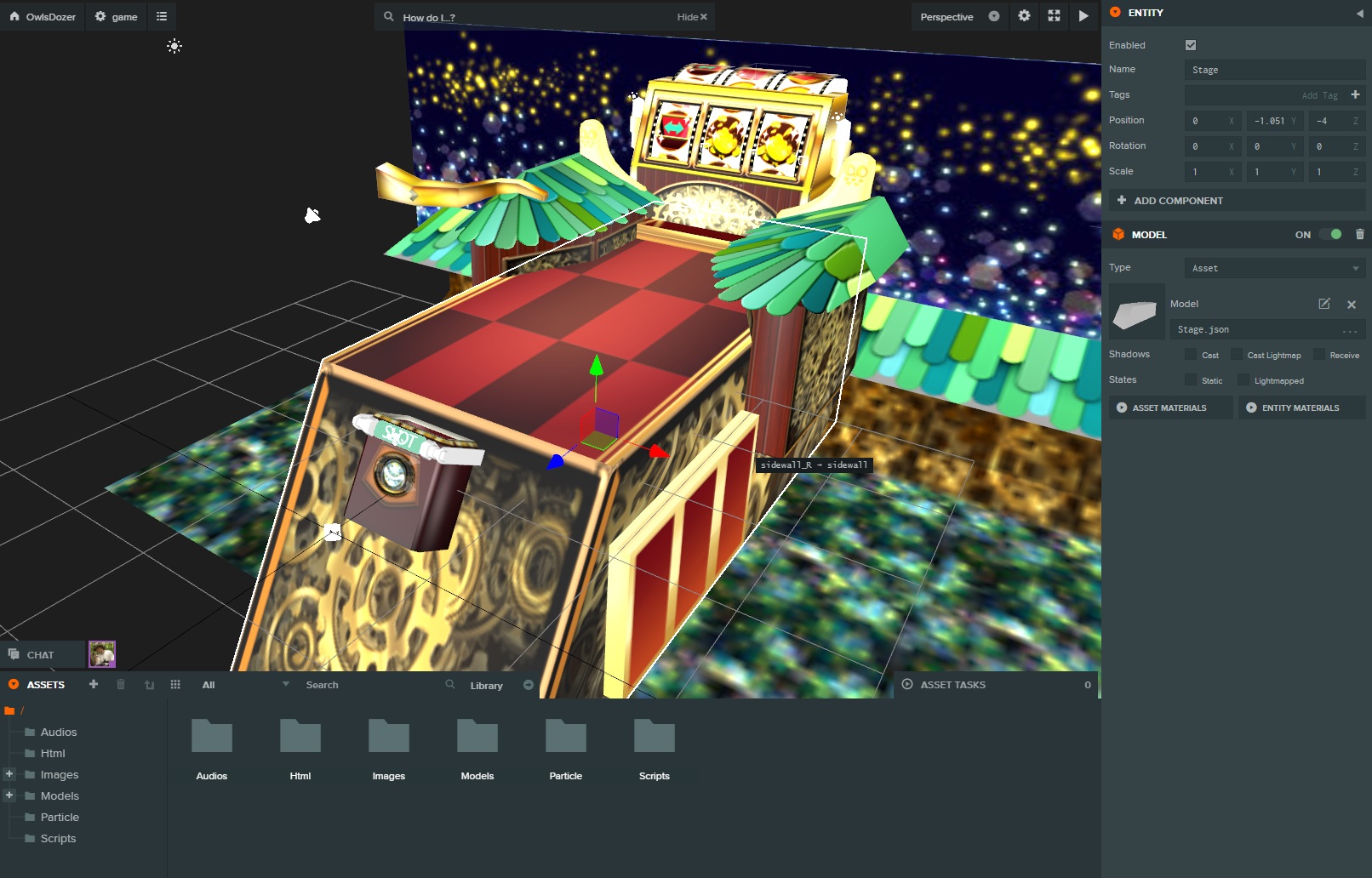
今中:もともと弊社ではAdobe Flashを利用してゲームを開発していました。今までは2Dのゲームがメインだったのですが、今後3Dのゲームを開発していくに当たって、クロスプラットフォームなブラウザゲームの新しい開発環境を探していたところ、たまたまPlayCanvasを見つけたのが最初のきっかけです。PlayCanvasはWeb上のエディタで手軽に3Dコンテンツが開発可能なうえ、海外ではコミュニティも盛り上がっていること、日本にも代理店があり日本語でのサポート対応が可能なこと、PCのみでなくスマートフォンでも遊べるWebGLコンテンツが開発可能なことなどから開発環境の候補として上がりました。候補に挙がってからは無料のフリープランで機能を手軽に試せたので、簡単なモックをいくつか作ってみて、「いけそうだ」と認識してからは採用まで早かったですね。

今回のゲーム「OwlsDozer」は御社のゲームの中ではどのような位置づけだったのでしょうか?
今中:PlayCanvasでレースゲームやシューティングゲーム等の簡単なモックを数点作ったあとに「コイン落としゲームを作ろう!」と決定し、「OwlsDozer」の開発がスタートしました。PlayCanvasには物理エンジンも搭載されていたので、結果的にPlayCanvasの機能を活かしたゲームになりました。

加藤:弊社のゲームを遊んでくださるユーザー様の中には、ほぼ毎日サイトを覗きに来てくださる方も多くいらっしゃると思います。ユーザー様のモチベーションが保てるように、ポイントが貯まるだけではなく、「楽しいな」と思ってもらえるゲームを提供したい。
毎月のように新しいゲームをリリースしているので、見た目も中身も「新しさ」にこだわっています。

そこで、今まで調整したことのないジャンルを考えた時に、3Dだったら第一印象で「新しい」と感じてもらえるのではないか、と思いました。ゲームの内容もそうですが、3Dは見た目が豪華ですので。
3Dのゲーム開発自体初めての経験で、「OwlsDozer」の開発はまさにチャレンジでした。結果、今後のゲーム開発の幅が広がったと感じています。
PlayCanvasを使ってみてよかったところはなんですか?
加藤:ディレクター目線では、PlayCanvasを利用した開発では、完成形がすぐに確認できる環境で大変作業効率がよかったです。従来の開発だと、新しいバージョンを確認するまでにクリエイターの作業をエンジニアが反映して、ファイルを書き出して、配置して…と手間がかかっていたのですが、PlayCanvasでは一箇所にデータを集約するだけでよく、URLひとつですぐに確認できました。自分にとっては初めての3Dゲーム開発だったのですが、心配していたイメージの共有もスムーズだったため問題なく開発が進み、とても便利でしたね。
今中:導入初期は無料のフリープランで全ての機能が試せたのが大きかったです。また他に候補としてあがっていたゲームエンジンに比べ、JavaScriptネイティブで構成されたPlayCanvasは軽量かつ動作が高速だったところもよかったです。

日本でサポートが整っている点も大変ありがたかったです。本家のコミュニティも大変活発ですが、細かいニュアンスが英語では伝わりづらかったり、日々新しくトピックが立ち上がるため深いところまで聞けなかったりすることもありました。日本のサポートでは、丁寧な日本語で詳しく納得するまでサポートをしていただけたので、開発も円滑に進み大変助かりました。
また、複数の提携先向けにアセットを切り替えて展開していくことがたびたびあります。今回の「OwlsDozer」も同様で、自社プラットフォーム以外にも展開していますが、そんな場合でも、PlayCanvasでは手軽にアセットを管理する方法があったので、1つのプロジェクトのみで開発を続けることができました。
加藤:実は今回の「OwlsDozer」は、共通ポイントサービス「Ponta(ポンタ)」を運営されている、ロイヤリティ マーケティング様のコンテンツポータル「Ponta PLAY」にも「Ponta Dozer」というタイトルで展開しています。
PlayCanvasでは何よりモデリングデータの差替えがスムーズでした。「OwlsDozer」に登場するふくろうのモデルをポンタに差し替えて展開しているのですが、PlayCanvasはストレスもタイムラグも最小限で差替えができたので、大変ありがたかったです。

PlayCanvasを使ってみて大変だったところはなんですか?
今中:やはり現行のブラウザゲームの限界だとは思うのですが、今回のような物理演算を駆使したゲームの場合だとどうしても動作が重くなってしまうのが難点でしたね。古いパソコンやスマートフォンで実行した場合、どうしても遅くなってしまったり、端末が熱くなってしまったりということがありました。また、これは当たり前と言えば当たり前なのですが、WebGL対応端末でないと動かないと言う点も少し問題でした。増えてきたとはいえ、まだWebGL非対応端末をお使いのお客様もいるため、「OwlsDozer」に関しては従来のゲームよりもターゲットが少し絞られてしまっているのが現状です。ただ、これに関してはスマートフォンやWebGLのスペックが上がってくるので、時間が解決してくれると期待しています。
あと、自社のプラットフォームにPlayCanvas製のゲームを組み込むのは少し手がかかりました。PlayCanvasでの開発はとても簡単だったのですが、それをダウンロードしてから組み込むまでにいくつか困難がありました。主に見た目や挙動の部分だったのですが、JavaScriptを一部書き換えたり、プラットフォームのCSSをアップデートしたりする作業がいくつか発生しました。セキュリティに関しては、PlayCanvasのスクリプトをビルド時に難読化して1つにまとめる機能があったので、それで作られた1つのスクリプトに対してサードパーティ製の暗号化ツールを利用することで解決しました。

PlayCanvasでのスクリプティングはJavaScriptに慣れている方ならすぐに扱えると思いますし、慣れれば扱いやすかったです。また、今まで使ってきた2D主体のツールとはガラッと開発環境が変わりましたが、3Dソフトの使用経験があれば慣れるのもそれほど大変ではありませんでした。
PlayCanvasに対する今後の展望を教えてください。
加藤:PlayCanvasの登場で、アドゲームにさらに表現力が加わり、作れるものの幅が大きく広がったので、今後どんどん3Dのゲームを企画して行きたいですね。3Dは2Dよりも臨場感が圧倒的なので、もっと没入感があるゲームを作ってみたいです。
今中:今現在はWeb上で3Dのゲームを遊ぶこと自体が新しい体験なのですが、今後そういったゲームが当たり前になったときに、より新しいグラフィック表現のゲームが求められると思います。PlayCanvasでも今後そういったシェーダーや、多くのグラフィック表現などがもっと手軽に扱えるようになると、表現の幅が広がって良いと思います。

<アプリのご紹介>
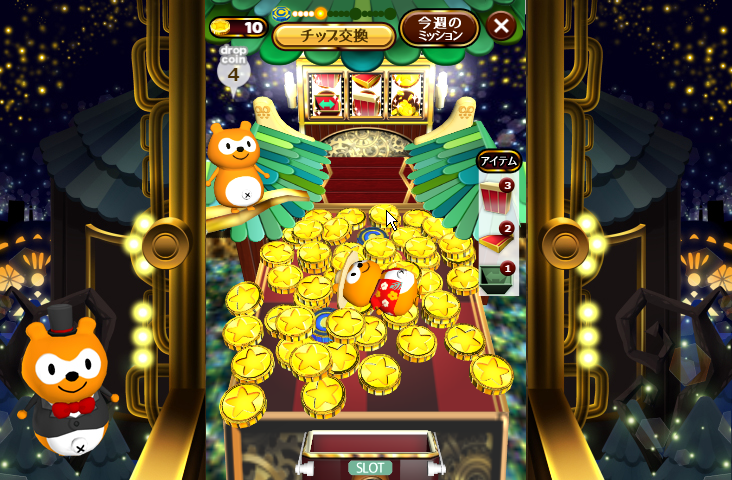
「OwlsDozer ~森ふくろうのコイン落とし~」
http://www.cmsite.co.jp/top/game/
「Ponta PLAY」
http://play.ponta.jp/index.htm